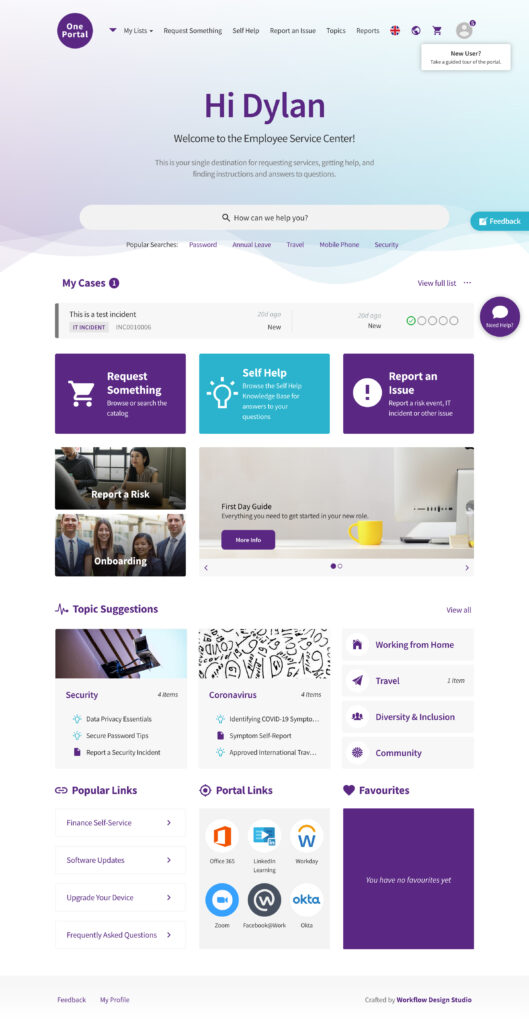
Have you created a great looking Service Portal, and want to take a screenshot of it for posterity, or to share with someone? Web browsers have a lot of tools built into them to help with this, however due to the way that the page is scrolled in Service Portal the “full page” screenshot tools tend to break, and only part of the page is captured.
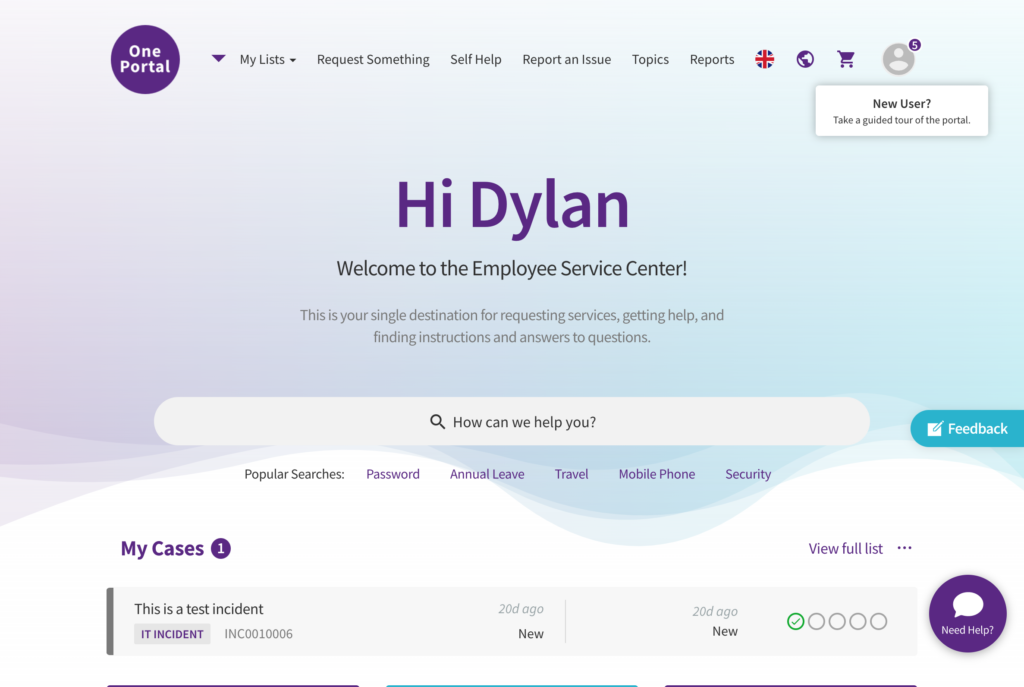
For example, I tried to take a full-page screenshot of a portal I created using Google Chrome’s Developer Tools, and only the top part of the page was captured.

Everything below the “My Cases” widget was not included in the screenshot.
The below process can be used to easily work around this issue in Google Chrome.
Workaround Steps
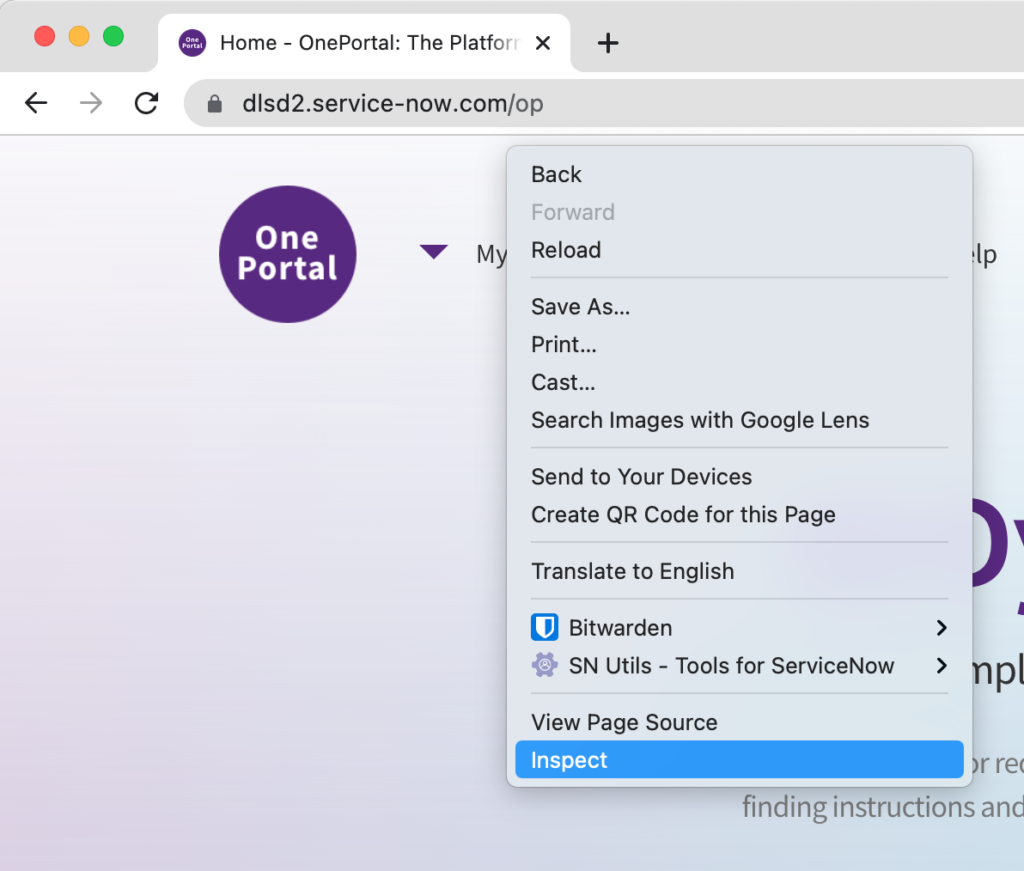
First, open Chrome’s Developer Tools by right-clicking anywhere on the page and choosing Inspect.

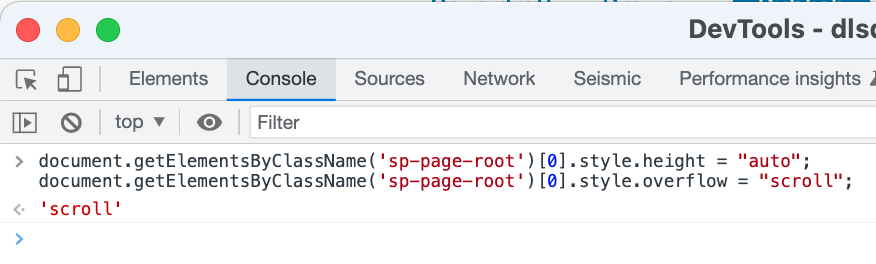
Switch to the Console tab, paste in the following code, and hit the Enter key.
document.getElementsByClassName('sp-page-root')[0].style.height = "auto";
document.getElementsByClassName('sp-page-root')[0].style.overflow = "scroll";
document.getElementsByClassName('sp-na-root-container')[0].style.height = "auto";
document.getElementsByClassName('sp-na-root-container')[0].style.overflow = "scroll";
The output will look something like below:

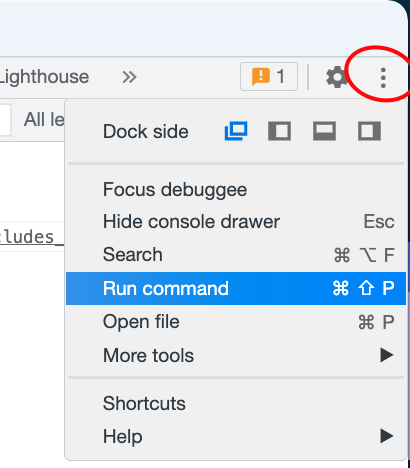
Then, open the Command Palette using the 3-dots to open the menu, and choose Run command.

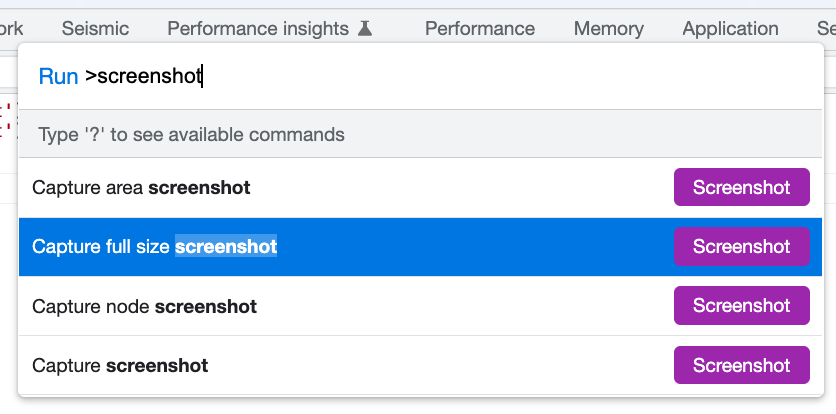
In the Command Palette, type in screenshot and select Capture full size screenshot.

The full-size screenshot will be downloaded!