The official ServiceNow extension for Visual Studio Code doesn’t support editing of Service Portal Header & Footer records by default. However, enabling their support is quick and easy.
To do so, open the app.config.json file in your project folder and add sp_header_footer as a custom file type as shown below:
{
"CustomFileTypes": {
"sp_header_footer": {
"superCoverName": "Service Portal",
"create": "no",
"coverName": "Header and Footer",
"tags": {
"client_script": "js",
"css": "scss",
"link": "js",
"script": "js",
"template": "html"
},
"validation": {
"js": {
"ignoreRules": {
"client_script": "Parsing error: Unexpected token ("
}
}
}
}
}
}
Once done, open the Command Palette and run Now: Configure File Types. Enable the Header and Footer option, and press OK.
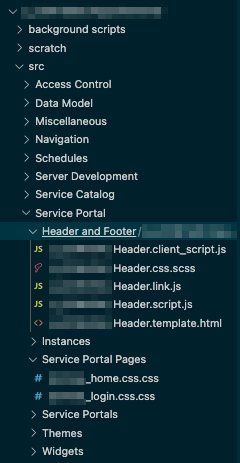
Now, underneath the Service Portal folder of your project, any Header and Footer records will appear under their own dedicated folder.