Way back in 2018 I wrote a post titled “Displaying Service Portal Widgets Outside ServiceNow“, which is frequently one of the better performing articles on this website. The article also appears on the first page of Google when searching for “Service Portal iFrames”. I suggest reading that article before reading this one.
While the technical aspects of the article are still accurate as of 2021, there have been some developments over the last few releases of ServiceNow that make it much easier, and much more secure to be doing this task.
I suppose with features like Virtual Agent and Engagement Messenger, the practice of embedding ServiceNow interfaces inside other completely separate applications is becoming more common, and thus more supporting features are being made available.
A 2018 Recap
If you’ve read my previous article, you’ll know that when using iFrames there were two critical HTTP headers that could be controlled in ServiceNow that web browsers look for when deciding whether to allow a web page to be within an iFrame; namely, X-Frame-Options and Access-Control-Allow-Origin.
As of 2018, only the X-Frame-Options header was configurable. To make matters worse, you could only set it to either be sent with the value SAMEORIGIN, or not sent at all.
- If the
X-Frame-Optionsheader is not sent at all, then your ServiceNow instance can be embedded in any website – not a good idea for security. - The
SAMEORIGINvalue means that it can only be embedded in an iFrame that exists on the same instance – not particular useful when you’re trying to show Service Portal widgets outside of ServiceNow.
What’s New?
As of the current Quebec release of ServiceNow, it is now possible to configure the Content-Security-Policy header. This is great news, as we can use the frame-ancestors directive to specify domains that are allowed to embed ServiceNow resources (for example, a Service Portal).
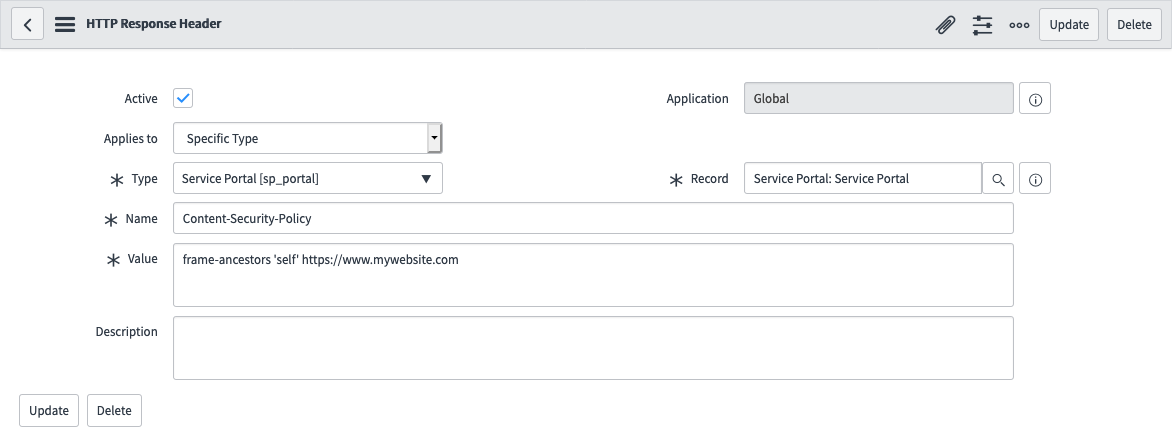
To configure this, you can create HTTP Response Header record in the sys_response_header table, such as the one shown in the screenshot below:

| Field | Value |
|---|---|
| Applies to | Value |
| Type | Service Portal [sp_portal] |
| Record | Service Portal: Service Portal |
| Name | Content-Security-Policy |
| Value | frame-ancestors 'self' https://www.mywebsite.com |
| Active | true |
In doing this, the out-of-box Service Portal record will be able to be embedded in an iFrame within the instance itself, and also on any page on the https://www.mywebsite.com domain.
HTTP Response Header records can be created an applied to Service Portals, UI Pages, and pages in the new Now Experience UI Framework. They also appear to be able to be applied to all pages, however seem to require privileged access for which the out-of-box admin account does not have.
Interestingly, after some testing I’ve noticed that on Internet Explorer 11 (where the frame-ancestors directive is not supported) the values put into this record will be carried over as values in the X-Frame-Options header. For example, with the above shown record the header will be set to ALLOW-FROM https://www.mywebsite.com.
Conclusion
These new configuration options really open up the capability of ServiceNow resources to be securely and easily embedded in other websites.
Leave a comment below if you found this article helpful, or if there’s anything you feel I missed!
1 thought on “ServiceNow, Service Portal & iFrames: A 2021 Update”