When Steve Jobs first announced the iPhone his vision was of a world of developers building web applications and deploying them to an iPhone using the in-built Safari web browser. Here’s a clip I found on the internet of him explaining it:
The full quote:
The full Safari engine is inside of iPhone. And so, you can write amazing Web 2.0 and Ajax apps that look exactly and behave exactly like apps on the iPhone. And these apps can integrate perfectly with iPhone services. They can make a call, they can send an email, they can look up a location on Google Maps.
And guess what? There’s no SDK that you need! You’ve got everything you need if you know how to write apps using the most modern web standards to write amazing apps for the iPhone today. So developers, we think we’ve got a very sweet story for you. You can begin building your iPhone apps today.
Steve Jobs, WWDC ’07
So this vision wasn’t exactly realised. After some internal pressure, and an acceptance that the web of the late “noughties” wasn’t quite there yet, soon enough Apple released the App Store and the rest is history.
Ironically, ever since it’s been Apple themselves who have been the cork in the bottle for web applications on smartphones. Not so anymore. As part of the iOS 11.3 release Apple have included support for Progressive Web Apps! PWA for short, these are specially built websites that can be added to the home screen of mobile operating systems to offer a native-like experience. You can read more about PWA at the Google developers website.
Recently I’ve been playing around with the concept of PWA’s and how they can be applied to a Service Portal; I can happily report it’s been a great success!
The Groundwork
The official way to notify a web browser of the capabilities your PWA supports it to define a “web app manifest” file. To do this you just link to in your page’s head tag as so:
<link rel="manifest" href="/manifest.json">I won’t go into too much detail on this as using this web app manifest is quite well described on the Google Developers website. However, I use an iPhone and it has some other things you need to add into the head tag. Given all these require you to put new items into the head tag, this leads to the question “how do you do this in Service Portal?”.
Service Portal offers the ability to define meta tags, but these only apply to individual pages and not to an Service Portal as a whole. Also, we need to add both link AND meta tags to use all of the features. To do this, we will need to use a UI Script to dynamically insert these tags to the head element:
(function () {
$(document).ready(function () {
var head = $('head');
});
})();At the moment the UI Script is just grabbing the head element and placing it in the head variable. We will use this variable to add our link and meta tags in the next few sections of this post.
With this UI Script created, just create a JS Include that points to it and then add that into the JS Includes related list at the bottom of your Portal Theme. This code will then get run every time your portal loads.
Another thing that is important for user experience is to ensure the user doesn’t have to log into the app every time they open it. To do this, you may want to set the “glide.ui.forgetme” System Property to false so that the “remember me” checkbox will show when a user is prompted to log in.
“Eyewitness”
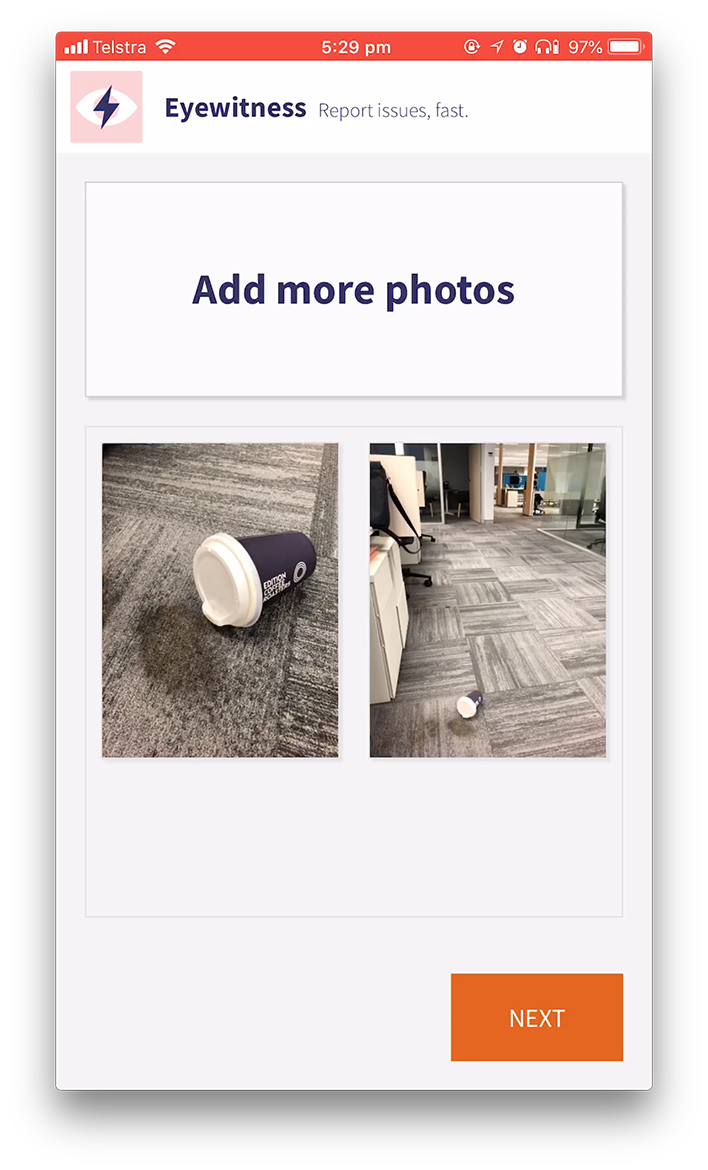
The Service Portal app I’m building is one called “Eyewitness”, which lets you report facilities issues quickly. An example might someone leaving rubbish on a university campus.

First step after opening the app is to take one or more photos.

You can then set your location, fill in some additional details, and submit your report. Once submitted, a fulfiller can review the report and if necessary send a field technician on-site to rectify the issue.
Name
When you use the “Add to home screen” option in Safari you get the option to set the name of the app. By default, it will use the page title, but in Service Portal this can sometimes be a bit long. For example, for my Eyewitness app the page title is “Home – Eyewitness”:

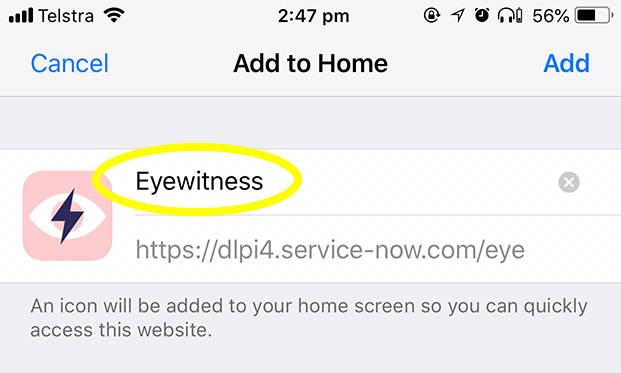
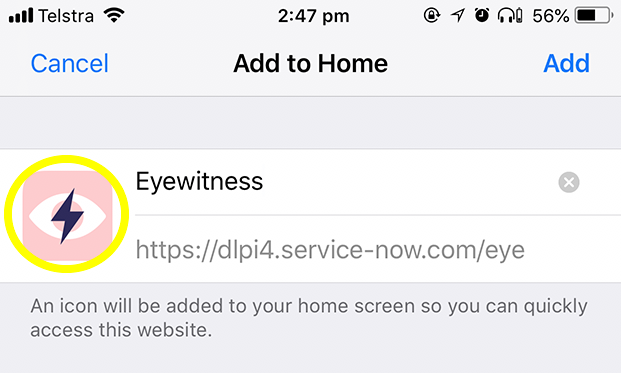
To set a more “home screen friendly” default name for our app, we need to add the apple-mobile-web-app-title meta tag:
<meta name="apple-mobile-web-app-title" content="Eyewitness">We’ll add a line to our UI Script to do this:
head.append('<meta name="apple-mobile-web-app-title" content="Eyewitness">');Now when we use the “Add to home screen” button in Safari, we will get our app name there by default!

Icon
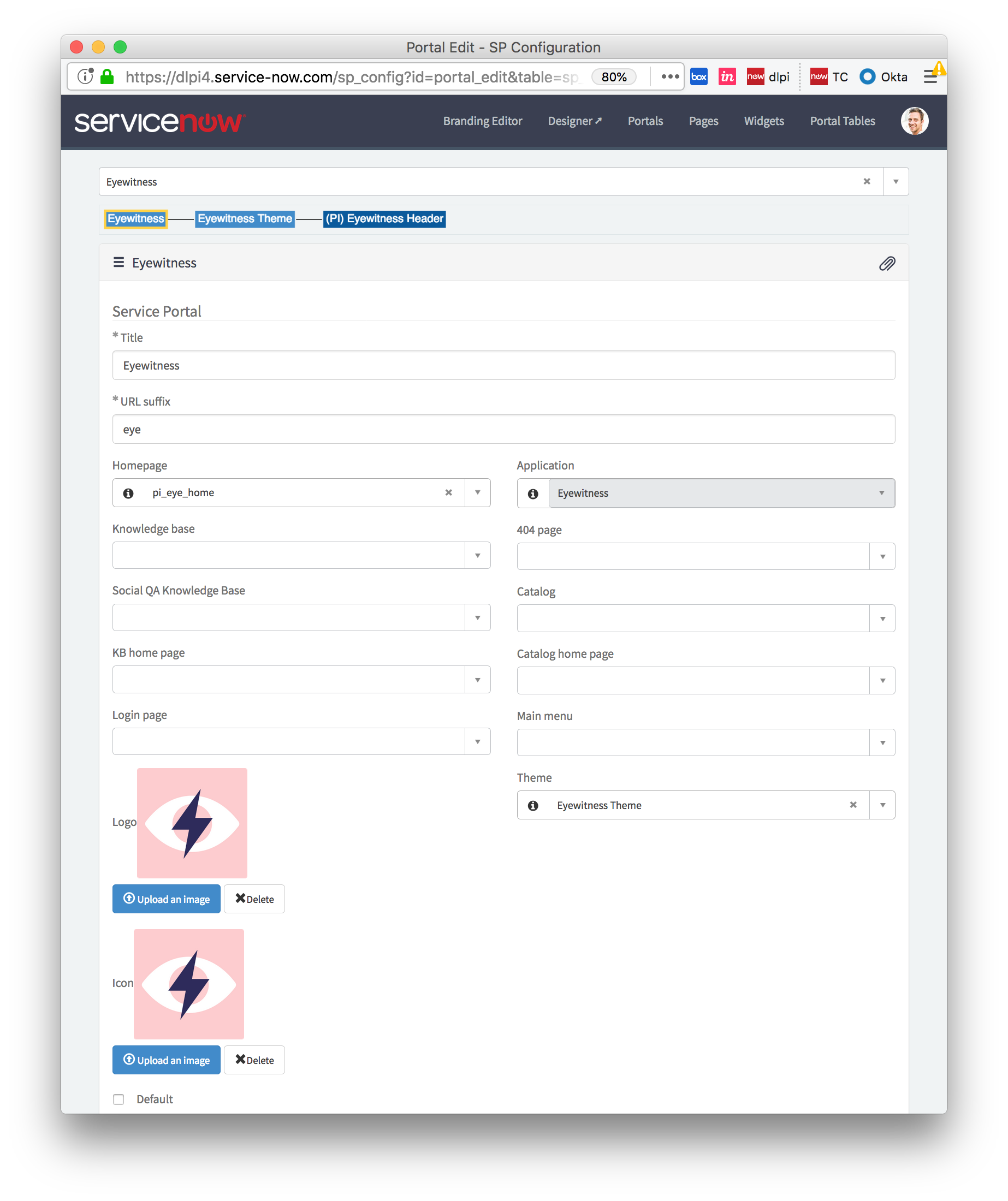
The icon is simple, all we need to do is define our icon in the portal configuration

And in doing so, when added to our home screen this will be the icon used!


Splash Screen
This one is a bit trickier as every type of iPhone needs a different splash screen (due to their different resolutions), but luckily there’s a great article on Medium written by Dave Hudson which goes though the requirements and even provides a Sketch file for you to download and create your loading screens.
Once they’re created and uploaded to ServiceNow as an image, you again just need to add the appropriate lines in the UI Script to create the link tags. For example, here’s one which supports the iPhone 8 Plus screen size:
head.append('<link rel="apple-touch-startup-image" href="/eyewitness-launch.png" media="(device-width: 414px) and (device-height: 736px) and (-webkit-device-pixel-ratio: 3) and (orientation: portrait)">');When we do this and open the app we’ll see the the splash screen briefly until the app has finished loading.

Finished Experience
Now that all the code and assets are in place, let’s try it out! First, we’ll install the app on the home screen:
And now, let’s launch and use the app!
Note that each PWA appears to be getting it’s own cookie sandbox and so even if you’ve logged into the portal in Safari, you’ll be asked to log in again when launching the app for the first time. However, if you’ve turned off the “Forget Me” System property as explained earlier you won’t be asked to log in again on subsequent launches.
Further Reading
- MDN: Progressive Web Apps
- Progressive Web App Splash Screens
- Google Developers: Progressive Web Apps
- pwa.rocks
- Web apps are only getting better
- Few Tips That Will Make Your PWA on iOS Feel Like Native
- Apple Developer: Human Interface Guidelines: Launch Screen
Next Steps
There are a few other interesting features that can be used in PWA’s which I’m planning on investigating and seeing how I can leverage them in Service Portal:
- Offline
- Push Notifications
Both these features leverage Service Workers. I’m also planning to investigate the Web App Manifest files further.
If you’ve had experience with PWA’s and Service Portal and have learning’s to share, please leave a comment or reach out to me on Twitter!